Custom Form Control To Select A Folder In Media Library
- Published on
- -3 min read
I had a need to have the ability to select a folder from within the site's media library. Not a file. A folder. The idea behind this requirement was to allow the site administrator to upload a bunch of images to a single directory in the media library, so that the contents (in this case images) could be output to the page.
Unfortunately, after contacting Kentico support, I was told that such a folder selector control does not exist and I would need to create one myself. So I did exactly that!
Step 1: Create A New User Control
I have created a user control in "/CMSFormControls/Surinder/" of my Kentico installation. I have named the user control: FolderSelector.ascx.
HTML
<table>
<tr>
<td class="EditingFormValueCell">
<asp:TreeView ID="MediaLibraryTree" SelectedNodeStyle-BackColor="LightGray" ExpandDepth="0" ImageSet="Arrows" runat="server"></asp:TreeView>
</td>
</tr>
</table>
Code-behind
using CMS.CMSHelper;
using CMS.FormControls;
using CMS.GlobalHelper;
using CMS.MediaLibrary;
using CMS.SettingsProvider;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text.RegularExpressions;
using System.Web;
using System.Web.Script.Serialization;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class CMSFormControls_iSurinder_FolderSelector : FormEngineUserControl
{
private string _Value;
public override Object Value
{
get
{
return MediaLibraryTree.SelectedValue;
}
set
{
_Value = System.Convert.ToString(value);
}
}
public string MediaLibraryPath
{
get
{
//Get filter where condition format or default format
return DataHelper.GetNotEmpty(GetValue("MediaLibraryPath"), String.Empty);
}
set
{
SetValue("MediaLibraryPath", value);
}
}
public override bool IsValid()
{
bool isControlValid = true;
if ((FieldInfo != null) && !FieldInfo.AllowEmpty)
{
this.ValidationError = "Please select an Image Gallery directory";
isControlValid = false;
}
return isControlValid;
}
protected void EnsureItems()
{
if (MediaLibraryPath != String.Empty)
{
string fullPath = Server.MapPath(String.Format("/{0}", MediaLibraryPath));
if (Directory.Exists(fullPath))
{
DirectoryInfo rootDir = new DirectoryInfo(fullPath);
TreeNode treeNodes = OutputDirectories(rootDir, null);
MediaLibraryTree.Nodes.Add(treeNodes);
}
else
{
this.ValidationError = "Directory path does not exist.";
}
}
else
{
this.ValidationError = "Properties for this control have not been set.";
}
}
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
EnsureItems();
}
TreeNode OutputDirectories(DirectoryInfo directory, TreeNode parentNode)
{
if (directory == null)
return null;
//Create a node for directory
TreeNode dirNode = new TreeNode(directory.Name, directory.FullName);
//Get subdirectories of the current directory
DirectoryInfo[] subDirectories = directory.GetDirectories();
//Mark node as selected
if (dirNode.Value == _Value.ToString())
dirNode.Selected = true;
//Get all subdirectories
for (int d = 0; d < subDirectories.Length; d++)
OutputDirectories(subDirectories[d], dirNode);
//If the parent node is null, return this node
//otherwise add this node to the parent and return the parent
if (parentNode == null)
{
return dirNode;
}
else
{
parentNode.ChildNodes.Add(dirNode);
return parentNode;
}
}
}
I'm hoping that the code I've shown above is quite self-explanatory. But the only thing you need to be aware of is the "MediaLibraryPath" public property. You will see in the next steps that we will be using this property to contain a link to where our Media Library resides.
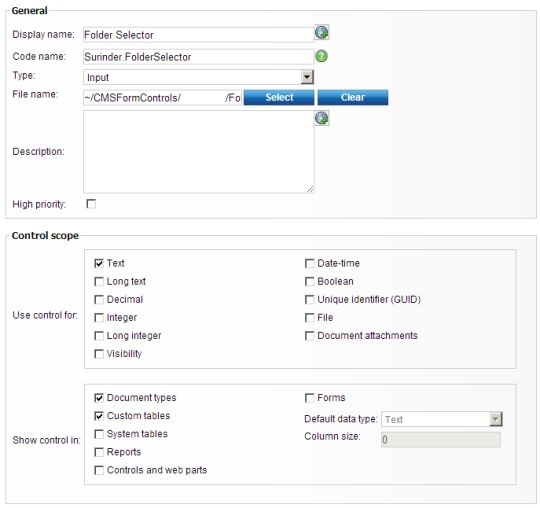
Step 2: Add New Control To Kentico
When creating a custom form control in Kentico, ensure we have the following form control settings:

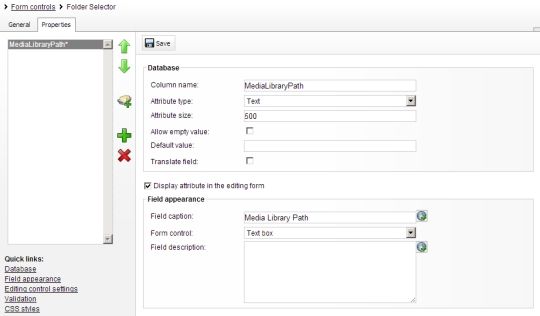
Step 3: Add Form Control Property
Remember, from Step 1, we had a property called "MediaLibraryPath". Now we just need to create this property in our custom control settings.

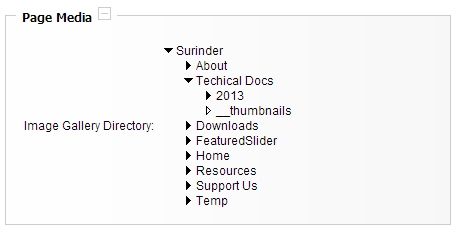
Now, when our Folder Selector control is added to a document, we will need enter a map path to the location of our Media Library. For example, "/Surinder/media/Surinder/".
If this custom control has been implemented successfully, you should see something like this when creating a new page based on a document type:

Before you go...
If you've found this post helpful, you can buy me a coffee. It's certainly not necessary but much appreciated!
Leave A Comment
If you have any questions or suggestions, feel free to leave a comment. Your comment will not only help others, but also myself.

