Beginner’s Guide To Using Google Plus .NET API Part 2: User Posts
Ok I’ll admit Part 2 to my “Beginner’s Guide To Using Google Plus .NET API” has been on the back-burner for some time (or maybe it’s because I completely forgot). After getting quite a few email recently on the subject, I thought now would be the best time to continue with Part 2.
It’s recommended you take a gander at Part 1 before proceeding to this post.
As the title suggests, I will be showing how to output user’s publicly view posts. The final output of what my code will produce can be seen on my homepage under the “Google+ Posts” section.
Create Class Object
We will create a class called “GooglePlusPost" to allow us to easily store each item of post data within a Generic List.
public class GooglePlusPost
{
public string Title { get; set; }
public string Text { get; set; }
public string PostType { get; set; }
public string Url { get; set; }
}
Let’s Get The Posts!
I have created a method called “GetPosts” that accepts a parameter to select the number of posts of your choice.
public class GooglePlus
{
private static string ProfileID = ConfigurationManager.AppSettings["googleplus.profileid"].ToString();
public static List<GooglePlusPost> GetPosts(int max)
{
try
{
var service = new PlusService();
service.Key = GoogleKey;
var profile = service.People.Get(ProfileID).Fetch();
var posts = service.Activities.List(ProfileID, ActivitiesResource.Collection.Public);
posts.MaxResults = max;
List<GooglePlusPost> postList = new List<GooglePlusPost>();
foreach (Activity a in posts.Fetch().Items)
{
GooglePlusPost gp = new GooglePlusPost();
//If the post contains your own text, use this otherwise look for
//text contained in the post attachment.
if (!String.IsNullOrEmpty(a.Title))
{
gp.Title = a.Title;
}
else
{
//Check if post contains an attachment
if (a.Object.Attachments != null)
{
gp.Title = a.Object.Attachments[0].DisplayName;
}
}
gp.PostType = a.Object.ObjectType; //Type of post
gp.Text = a.Verb;
gp.Url = a.Url; //Post URL
postList.Add(gp);
}
return postList;
}
catch
{
return new List<GooglePlusPost>();
}
}
}
By default, I have ensured that my own post comment takes precedence over the contents of the attachment (see lines 24-35). If I decided to just share an attachment without a comment, the display text from the attachment will be used instead.
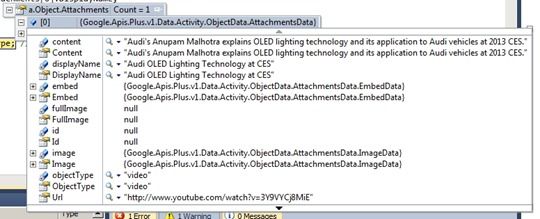
There are quite a few facets of information an attachment contains and this only becomes apparent when you add a breakpoint and debug line 33. For example, if the attachment had an object of type “video”, you will get a wealth of information to embed a YouTube video along with its thumbnails and description.
So there is room to make your Google+ feed much more intelligent. You just have to make sure you cater for every event to ensure your feed displays something useful without breaking. I’m in the process myself of displaying redoing my own Google+ feed to allow full access to content directly from my site.
Recommendation
It is recommended that you cache your collection of posts so you are not making constantly making request to Google+. You don’t want to exceed your daily request limit now do you.
I’ve set my cache duration to refresh every three hours.