Whilst carrying out some tests on my blog after upgrading my blog platform from BlogEngine 1.6 to 2.0, I noticed an error occurring when a comment was in process of getting submitted. The error that cropped up was: “There was an error in callback”. The strange thing about this error was that it only occurred for Internet Explorer users. In other mainstream browsers (I do not class Internet Explorer as a mainstream), my comments were successfully submitted.

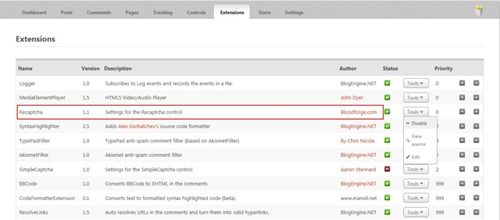
As it turns out, the issue was due to one of my BlogEngine extensions. When I disabled the “Recaptcha” extension all worked as expected. I still need to investigate what is causing the “Recaptcha” extension to error since this is one of the most important extensions to void all spammers out there.
So if you are also experiencing a similar error, disabling the Recaptcha extension may help.
I will post further updates if I manage to get the commenting system working using Recaptcha. But since BlogEngine is now supporting the Disqus commenting platform, I may decide to make the move.





 ) within FCKEditor, only removes valid inline elements such as: strong, span, strike, font, em, etc.
) within FCKEditor, only removes valid inline elements such as: strong, span, strike, font, em, etc.